为了帮助深入理解 Blinks 开发及生态,由 OpenBuild、Solar 联合打造的 《Web3 开发者如何抓住 Solana Blinks 红利?》 课程已经上线!

原推:https://x.com/saydialect/status/1844042788704571729
使用 MiniBlinks,你可以将其他应用中的单个操作和按钮直接引入到应用中。用户无需离开应用即可在链上执行更多操作。
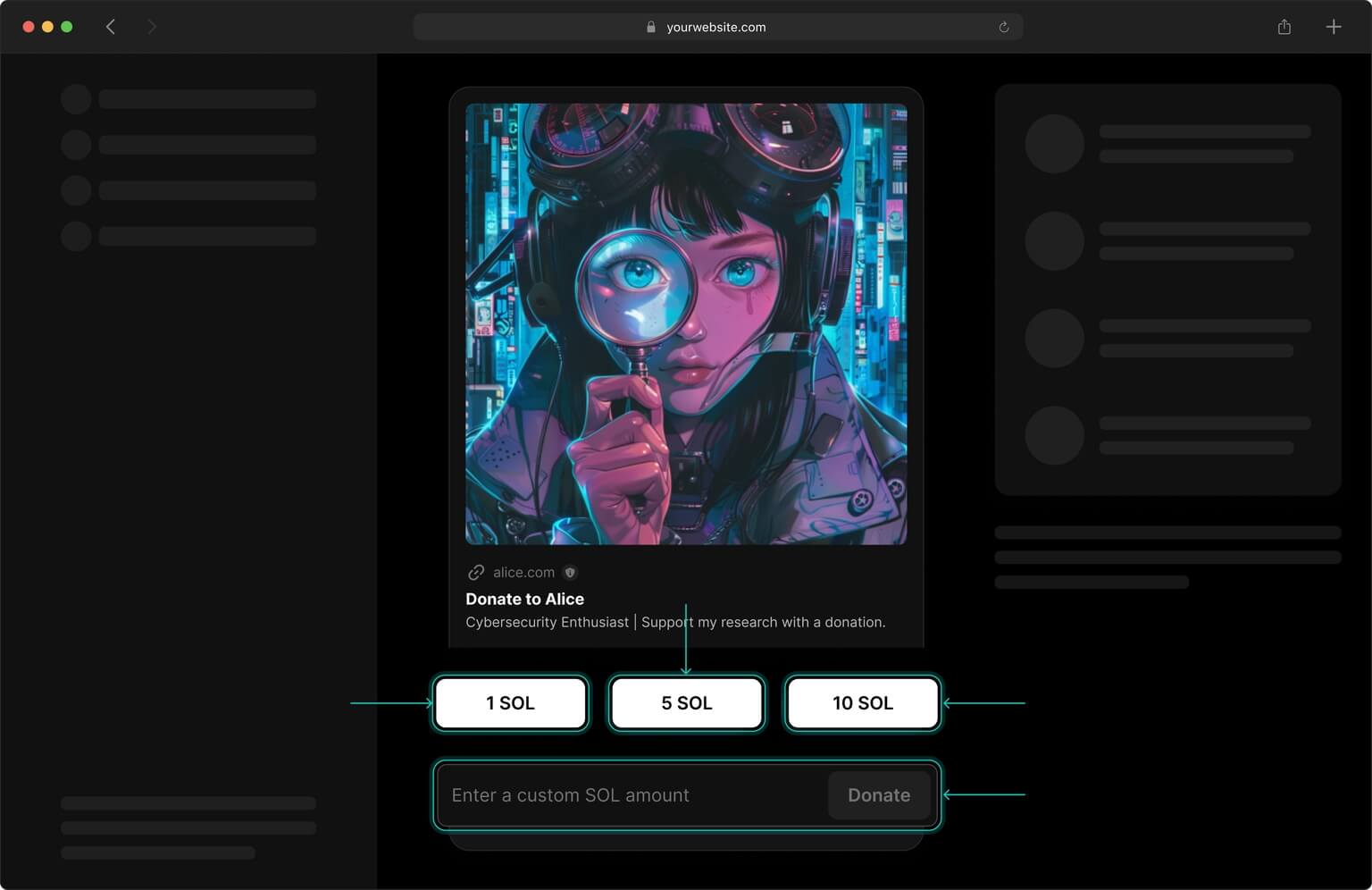
一个完整的 Blinks 通常包含多个按钮或动作。在下面的捐赠 Blinks 中,有 4 个独立的动作:

这些可以单独执行的操作,都可以作为 MiniBlinks 使用。例如,你可以集成“捐赠任意数量的 SOL”按钮。

我们使用 useAction 从 action URL 中获取完整的操作数据。通过 links.actions 属性,我们知道有 4 个动作。
const { action, isLoading } = useAction({
url: 'solana-action:https://dial.to/api/donate',
adapter,
});
{
"icon": "https://ucarecdn.com/7aa46c85-08a4-4bc7-9376-88ec48bb1f43/-/preview/880x864/-/quality/smart/-/format/auto/",
"label": "1 SOL",
"title": "Donate to Alice",
"description": "Cybersecurity Enthusiast | Support my research with a donation.",
"links": {
"actions": [
{ // sub action 1
"label": "1 SOL",
"href": "/api/donate/1"
},
{ // sub action 2
"label": "5 SOL",
"href": "/api/donate/5"
},
{ // sub action 3
"label": "10 SOL",
"href": "/api/donate/10"
},
{ // sub action 4
"href": "/api/donate/{amount}",
"label": "Donate",
"parameters": [
{
"name": "amount",
"label": "Enter a custom SOL amount"
}
]
}
]
}
}
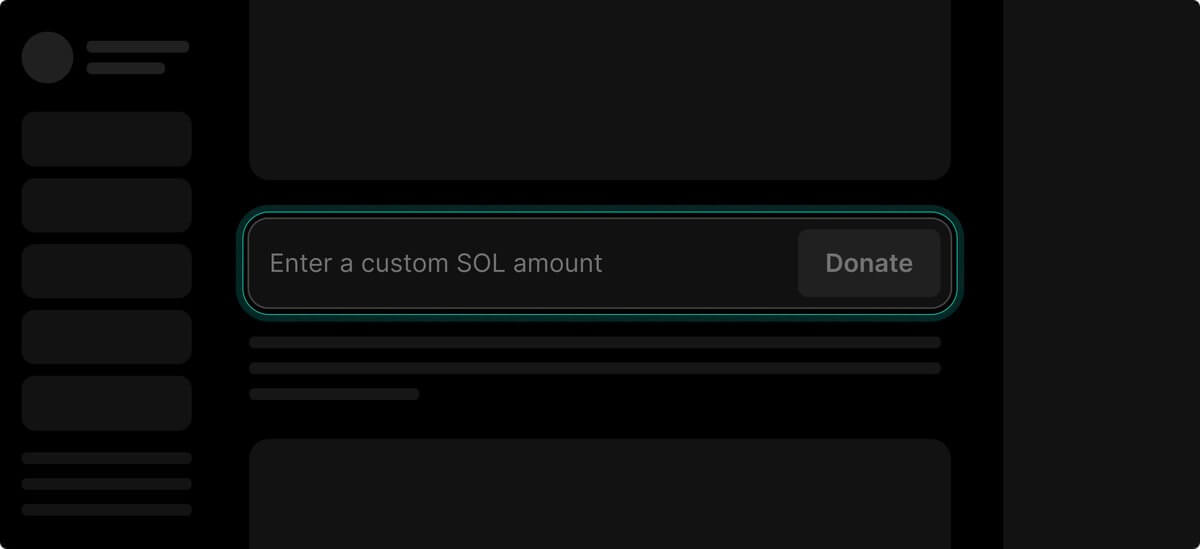
使用 Miniblink 组件,再加上 action 的数据,就可以显示 Miniblink
<Miniblink
selector={(currentAction) =>
currentAction.actions.find((a) => a.label === 'Donate')!
}
action={action}
/>
示例:https://github.com/dialectlabs/blinks/tree/main/examples/mini-blinks